วิธีนำวิดีโอจาก Instagram มาแสดงบนเว็บไซต์และบล็อกง่าย ๆ ด้วย Embedly

เชื่อว่าตอนนี้ชาว Instagram หลายคนคงสนุกสนานกับฟีเจอร์ใหม่ของ Instagram ที่สามารถถ่ายวิดีโอสั้น ๆ
ด้วยความยาวไปเกิน 15 วินาที แถมยังใส่ฟิลเตอร์แต่งวิดีโอให้มีสีสันได้อีกด้วย สำหรับคนที่ยังไม่ได้อัพเดท
Instagram 4.0 ก็ดูรายละเอียดเพิ่มเติมได้เลยจากบทความครั้งก่อน ส่วนบทความนี้จะแนะนำวิธีการนำวิดีโอ
จาก Instagram มาแปะ (Embed) ไว้บนเว็บไซต์หรือบล็อก ด้วยวิธีง่าย ๆ ผ่านบริการที่ชื่อว่า Embedly ส่วน
ขั้นตอนมีอะไรบ้าง มาติดตามกันเลย
วิธีนำวิดีโอจาก Instagram มาแสดงบนเว็บไซต์และบล็อกง่าย ๆ ด้วย Embedly
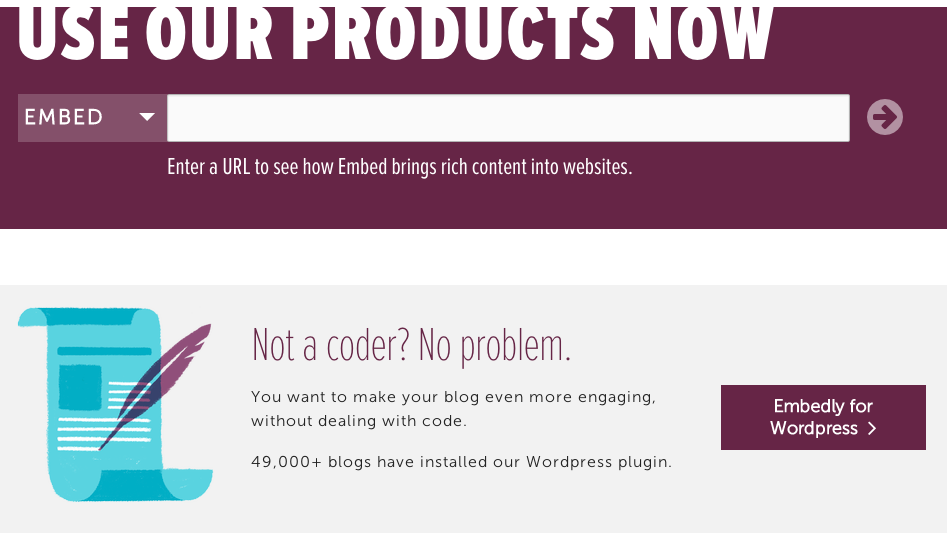
1. เข้าไปยังเว็บไซต์ embed.ly จากนั้นเลื่อนลงมาด้านล่างจะเห็นช่องสำหรับใส่ URL

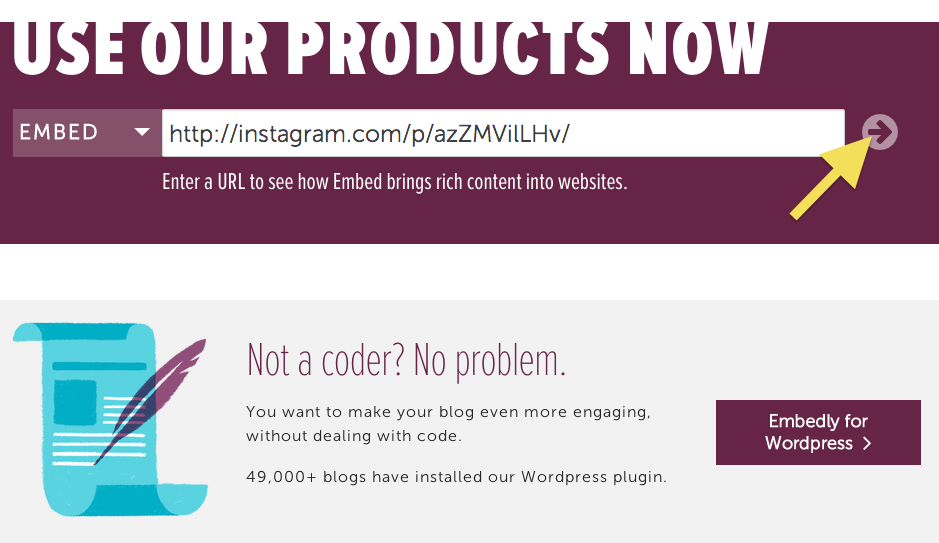
2. จากนั้นนำ URL วิดีโอจาก Instagram ที่ต้องการแปลงเป็นโค้ด Embed วางลงในช่อง คลิกปุ่ม -> เพื่อแปลงลิงก์
ตัวอย่าง http://instagram.com/p/azZMVilLHv/

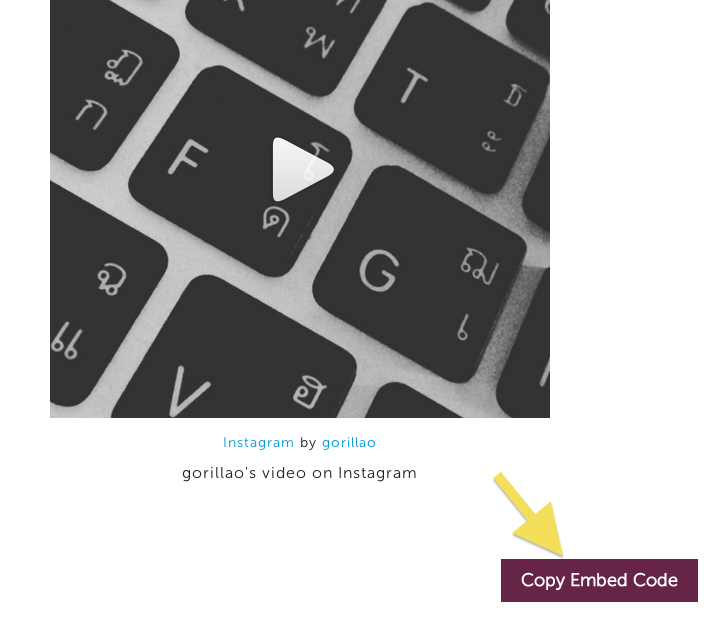
3. จากนั้นลิงก์ก็จะถูกแปลงเป็นโค้ด พร้อมแสดงตัวอย่างวิดีโอ ให้เลื่อนลงมาด้านล่าง จะเห็นปุ่ม Copy Embed Code
ให้คลิกเพื่อ Copy โค้ดไปแปะลงในเว็บหรือบล็อกตามต้องการ

ตัวอย่างโค้ดที่แปลงเสร็จแล้ว
<iframe src=”http://api.embed.ly/1/video?width=500&mp4=https%3A%2F%2Fdistilleryimage7.s3.amazonaws.com%2F23bffa54da1411e281f122000a1fbafb_101.mp4&height=500&poster=http%3A%2F%2Fdistilleryimage7.ak.instagram.com%2F23bffa54da1411e281f122000a1fbafb_7.jpg&schema=instagram” width=”500″ height=”500″ scrolling=”no” frameborder=”0″></iframe>
ตัวอย่างวิดีโอ
สำหรับใครที่ใช้ WordPress เพื่อความสะดวกในการใช้งานหรือไม่ต้องการเข้าไปแปลงลิงก์จากเว็บบ่อย ๆ สามารถติดตั้งปลั๊กอิน
Embedly ได้ ดาวน์โหลดได้ที่ http://wordpress.org/plugins/embedly/









